Changelog
Released
New Blocks - App 1
Added 199 new blocks
New Blocks
Rob Austin
Founder
Released
New Blocks - Dec 2025
Added 182 new blocks
New Blocks
Rob Austin
Founder
Released
Over 1,000 New Component Patterns Released
We're excited to announce the release of over 1,000 new component patterns to shadcnblocks!
These components are currently free and provide more complex usage examples for all the core shadcn/ui components.
For more information about this release, check out our announcement post about the Kibo UI acquisition.
Rob Austin
Founder
Released
New Blocks - Nov 2025
Added 50 new blocks
New Blocks
Rob Austin
Founder
Released
New Blocks - Oct 2025
Added 100 new epic Portfolio blocks!
New Blocks
Rob Austin
Founder
Released
New Feature: Improved Block Viewer
We've updated our Blocks page with an improved UX/UI.
New features include:
- Filter by archetype (marketing, portfolio etc)
- New sidebar that with block categories, provides better organization with clear category groupings
- Sticky filters and sorting bar that remains fixed as you scroll

Rob Austin
Founder
Released
New Feature: Open Source
We're excited to announce that we've open sourced our Mainline template and all of our free blocks!
The Mainline template is now available on GitHub with both Next.js and Astro editions. This is our most popular template featuring a minimal yet unique landing page design built with shadcn/ui and Tailwind 4, including all the core pages and sections you need for a marketing website.
All free blocks in our library are also now open source and available for the community to use, contribute to, and learn from. This is part of our commitment to supporting the open source ecosystem and making high-quality components accessible to everyone.
Download, fork, and contribute to these projects on GitHub. We can't wait to see what you build with them!
Rob Austin
Founder
Released
New Blocks - Sep 2025
Added 50 new blocks
New Blocks
Rob Austin
Founder
Released
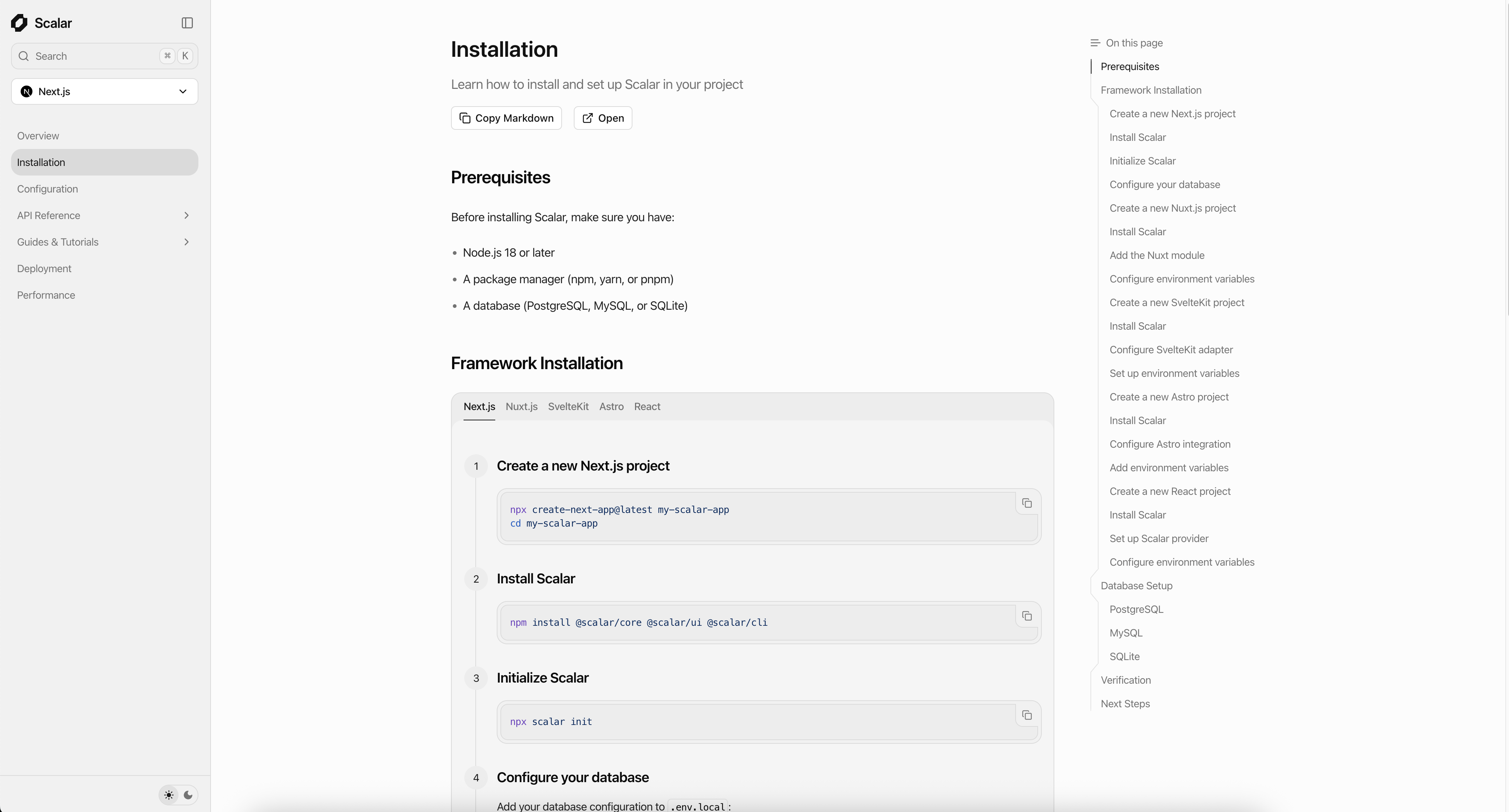
Fumadocs & Starlight Docs
We’ve expanded the Scalar and Plasma templates with full documentation pages and MDX changelogs.
- The Next.js version now integrates with Fumadocs
- The Astro version now uses Astro Starlight

Originally, these two templates were designed as “developer SaaS” marketing sites. Based on your feedback, we’ve now added Docs and Changelog pages.
Rob Austin
Founder
Released
New Blocks - Aug 2025
Added 50 new blocks
New Blocks
Rob Austin
Founder
Released
Figma v1.1.0
Shadcn Figma Kit Updated to v1.1.0
Updated shadcn components
- Upgraded badges
- refactoring buttons
- Added large button size
- Upgraded tabs
- Upgraded avatars
- Upgraded switch
- Added small and mini size for buttons
- Upgraded accordion
- Upgraded inputs
- Upgraded card component
- Removed toast component and upgraded sonner
- Upgraded alert
- Upgraded alert dialog
- Upgraded checkboxes
- Upgraded slider
- Upgraded separator
- Polished collapsible
- Upgraded combobox
- Upgraded dialog
- Upgraded command
- Upgraded context menu
- Upgraded dropdown menu
- Upgraded select
- Added custom icons set
- Upgraded menubar
- Upgraded inputs
- Upgraded popover
- Added horizontal field
- Upgraded textarea
- dot-fat icon is in custom icons set now
- Polished drawer
- Upgraded sheet
- Upgraded pagination
- Upgraded scroll-area
- Polished table
- Upgraded radio group
- Upgraded tooltip
- Upgraded date picker
- Upgraded navigation menu
- Upgraded calendar
- Upgraded input otp
- Upgraded sidebar
- Upgraded toggle and toggle group
- Polished calendar. Added Time Picker Inline, Presets and Time Presets
- Upgraded data table
- Upgraded carousel
- Started designing chart component based on shadcn blocks page. https://ui.shadcn.com/charts/radar#charts
- Added new charts and chart tooltip
Added 213 New Blocks
- feature79
- feature96
- feature124
- feature129
- feature125
- feature131
- feature2
- feature6
- feature7
- feature57
- feature68
- feature135
- feature137
- feature138
- feature139
- feature141
- feature142
- feature143
- feature144
- feature145
- feature146
- feature148
- feature149
- feature150
- feature152
- feature153
- feature154
- feature156
- feature157
- feature158
- feature159
- feature160
- feature161
- feature162
- feature164
- feature166
- feature167
- feature168
- feature169
- feature170
- feature171
- feature169
- feature172
- feature173
- feature174
- feature175
- feature176
- feature180
- feature181
- feature182
- feature183
- feature184
- feature186
- feature187
- feature188
- feature189
- feature190
- feature191
- feature192
- feature193
- feature194
- feature195
- feature198
- feature199
- feature200
- feature202
- feature203
- blog29
- blog30
- casestudies5
- contact14
- cta30
- faq16
- feature234
- feature235
- feature236
- feature237
- feature238
- feature239
- feature240
- feature241
- feature242
- feature243
- feature244
- feature245
- feature246
- feature247
- feature248
- feature249
- feature250
- feature251
- feature252
- feature253
- feature254
- feature267
- feature268
- feature269
- feature270
- feature271
- feature272
- feature274
- feature275
- feature276
- feature277
- feature278
- feature280
- feature281
- feature282
- feature283
- feature284
- feature285
- feature286
- feature287
- feature288
- feature289
- feature290
- feature291
- feature292
- feature293
- feature294
- footer23
- gallery18
- gallery19
- gallery20
- gallery21
- gallery22
- gallery23
- gallery24
- gallery25
- gallery26
- gallery27
- gallery30
- gallery31
- gallery32
- gallery33
- gallery34
- hero200
- hero201
- hero202
- hero203
- hero204
- hero205
- hero206
- hero210
- hero211
- hero212
- hero213
- hero214
- hero215
- hero216
- hero217
- hero218
- hero219
- hero220
- hero221
- hero222
- hero223
- hero224
- hero225
- hero226
- hero227
- hero228
- hero229
- hero230
- hero231
- hero232
- hero233
- hero236
- hero237
- hero238
- hero239
- hero240
- hero241
- hero242
- hero243
- hero244
- hero245
- hero246
- integration8
- integration13
- list5
- logos9
- logos10
- logos11
- navbar17
- navbar18
- navbar19
- navbar20
- navbar24
- pricing34
- pricing35
- pricing37
- signup8
- signup9
- signup10
- stats12
- stats13
- stats14
- stats15
- stats16
- stats17
- stats18
- testimonial28
- testimonial29
- timeline7
- timeline8
- timeline9
- timeline10
- timeline11
- timeline12
- waitlist1
Rob Austin
Founder
Released
New Feature: Shadcn CLI 3.0 Namespaced Registry Support
We're excited to announce support for Shadcn CLI namespaced registries and improved API key authentication for our private registry.
This major update allows you to access all pro blocks and components directly from the CLI using environment variables, enabling seamless integration with MCP servers and other developer workflows.
Simply configure a new namespaced registry in your components.json, generate an API key in your dashboard (pro plan or higher required) and add your your API key to your .env file. You can now install components using commands like npx shadcn@beta add @shadcnblocks/hero125.
Read out getting started post for more info.
Rob Austin
Founder
Released
New Blocks - Jul 2025
Added 52 new blocks
New Blocks
Rob Austin
Founder
Released
Payblocks v2.4.0
Minor Changes
- 662af2f: added new block - feature105
- 767da45: richtext: support image upload and media block with more settings
- 222615f: added new block - banner 1
- 4049440: added new block - hero101
- 91b7dda: Login3 and Signup4 added. Support for authentication with payload. This change is adding full support to login and signup directly with payload as auth provider. We support login with Google as well. We offer a very flexible way to add a signup block to the login block as well.
- d1250e9: added new block - feature 159
- 02abea1: Improving the icon render component to allow code splitting and only load icons actually used. Improve the bundle size of first load js
- 9a6cc13: added new block - logos 1
Patch Changes
- 91b7dda: deleting the no longer needed, old upstream folder of shadcnblocks.com
Jannik Zinkl
Payblocks Product Lead
Released
Payblocks v2.3.0
Minor Changes
- 70ceeae: adding hero220
- 5011580: Added new blocks Hero214, Gallery25 and Gallery26. Supporting descriptions for blocks to add more context to the design version.
Patch Changes
- 4577110: Fix the drawer for design preview when multiple blocks are on the same page
Jannik Zinkl
Payblocks Product Lead
Released
New Blocks - Jun 2025
Added 50 new blocks
New Blocks
Rob Austin
Founder
Released
Payblocks v2.2.0
Minor Changes
- 3cd77dd: adding our new logo for payblocks. Showing also admin panel customisation in that way.
- 4e72c3e: Added new blocks:- Hero195, Banner5, Casestudies5, Timeline2 and Timeline8
Jannik Zinkl
Payblocks Product Lead
Released
Payblocks v2.1.0
Minor Changes
- b51a0fb: integrated cta6 and feature57 with payload cms
- 23a2d4c: Adding blog29 with dynamic data fetching
Patch Changes
- 062a94f: Version bump nextjs and payload cms
Jannik Zinkl
Payblocks Product Lead
Released
New Feature - Private Shadcn Registry
A highly anticipated and requested feature, All our Pro blocks are now available via the Shadcn registry.
Click the npx shadcn add button on any block page. This generates a CLI command with your unique auth token already appended.
Rob Austin
Founder
Released
New Product - Sanity CMS Boilerplate
Introducing our next CMS integration. A brand-new Sanity CMS + Next.js Boilerplate, a powerful foundation designed to transform how teams build dynamic marketing websites with Sanity CMS.
✨ Highlights of This Release:
Dynamic Page Builder in Sanity Empower non-technical users and marketers to create flexible, beautiful pages directly in Sanity. Choose from 70+ pre-built blocks, add, remove, and reorder components to craft unique landing pages — all without writing code. Includes 7+ prebuilt landing page demos to jumpstart your projects.
Next.js + Sanity CMS Boilerplate A production-ready starter kit built with Next.js, Tailwind CSS, Shadcn UI, and TypeScript. Deploy effortlessly to Vercel. Structured as a monorepo for clean separation of your Sanity Studio and Next.js frontend.
Beautiful Studio Experience Enjoy a polished Sanity Studio, featuring custom navigation via structure.ts, intuitive tabbed editing for complex documents, and a smooth editorial workflow tailored for marketers and content teams.
Rob Austin
Founder
Released
New Blocks - May 2025
Added 50 new blocks
New Blocks
Rob Austin
Founder
Released
New Feature: shadcn/ui Themes
New Feature: Shadcn Themes — a powerful theming system that brings instant visual customization to your projects built with Shadcn UI and Tailwind CSS.
Seamless Theme Integration All blocks are constructed using Shadcn UI's official theme variables, ensuring that applying a new theme is as simple as updating your CSS.
Tailwind CSS v4 Compatibility With Tailwind CSS v4, theming is streamlined. Just replace the :root and .dark variables in your stylesheet to switch themes effortlessly.
Access to Professional Themes Choose from a curated collection of themes designed by top editors and generators, including: Shadcn Official, Tweakcn, StyleGlide and any editor that exports to the standard shadcn css variable format
Instant Visual Customization Apply any theme to your project instantly, giving you the flexibility to match your brand or experiment with new styles without extensive code changes.
Rob Austin
Founder